FlowHub.org is a code visualisation site for Node-RED flows. I initially created the site for blogging about Node-RED and explaining the learnings I was making. What I ended up with is a code sharing platform with a number of properties that could make it useful for collaborative Node-RED development.
TL;DR: Towards a visual GitHub flow using Node-RED is the goal. By replicating pull and push in a visual form, FlowHub.org is one part of that goal. FlowHub.org encourages the visual sharing of code amongst Node-RED developers, providing the basis for a pull, edit and push workflow for collaborative development of Node-RED flows and nodes.

My intentions in creating the site was to give flows a visual existence outside of Node-RED, to be able to interactively describe flows and to do all this quickly and straightforwardly. At the time, flows.nodered.org had no visualisation for the flows hosted there, secondly it does not have the possibility of exporting flows directly from Node-RED.
FlowHub the name was inspired by GitHub, particularly gist.github.com which is a code snippet hosting service in the form of a git repository. If gist.github.com could visualise Node-RED flows, then there would be no use-case for FlowHub.org.
Since its inception, I have been working with FlowHub.org nearly everyday, having reached a personal milestone of having a collection of one hundred flows. In that time, it has become clear that FlowHub.org can be more than a blogging platform for Node-RED flows. I will try to present these ideas in the rest of this article.
Gif animations are large, click on the respective image to load the corresponding animation.
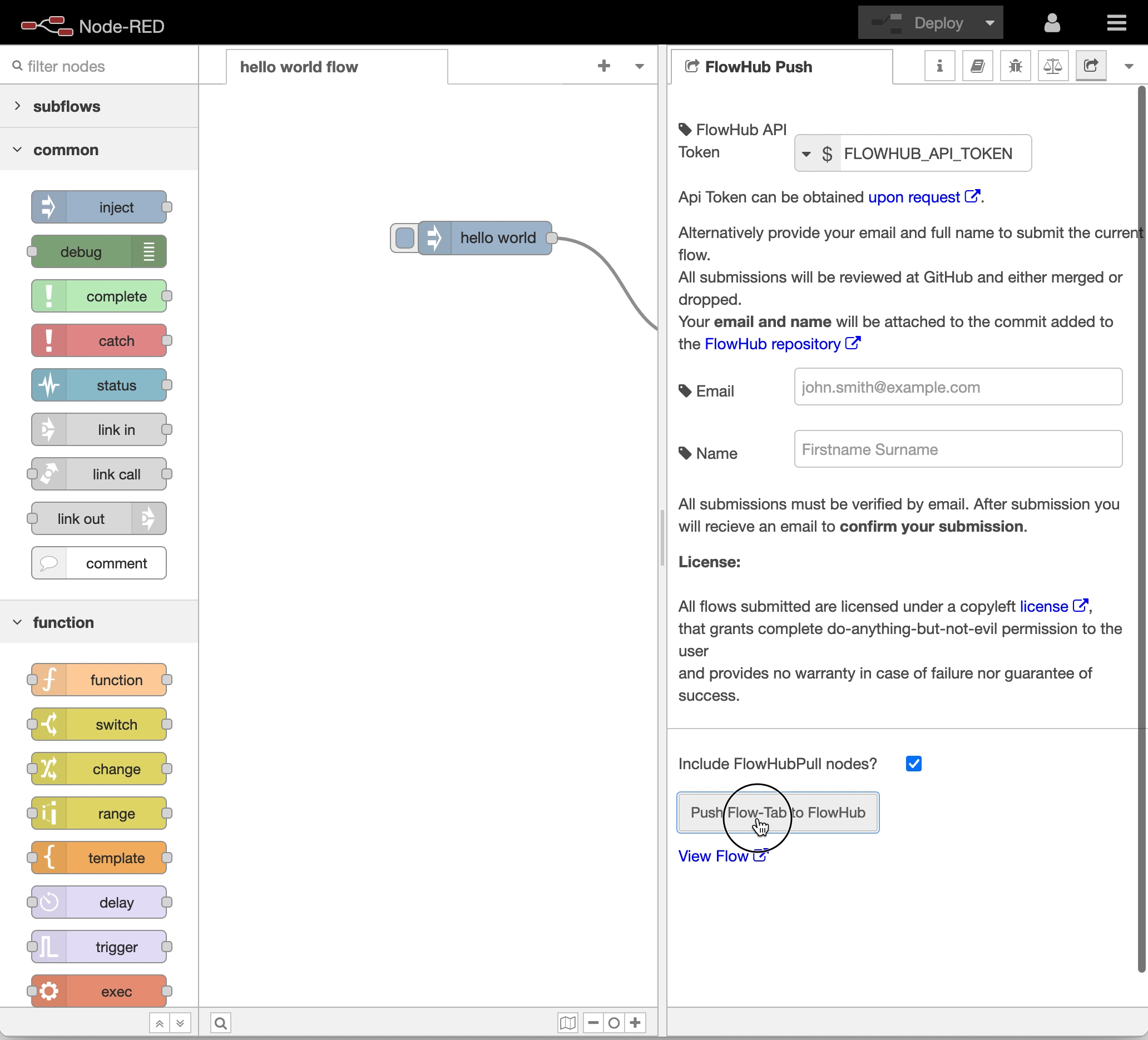
The basic use-case is exporting Node-RED flows to FlowHub with a description. Any flow created in Node-RED can be exported, being visually presented on FlowHub.org. The following gif shows the creation of the hello world flow and its exportation from Node-RED to FlowHub.org using the push functionality:

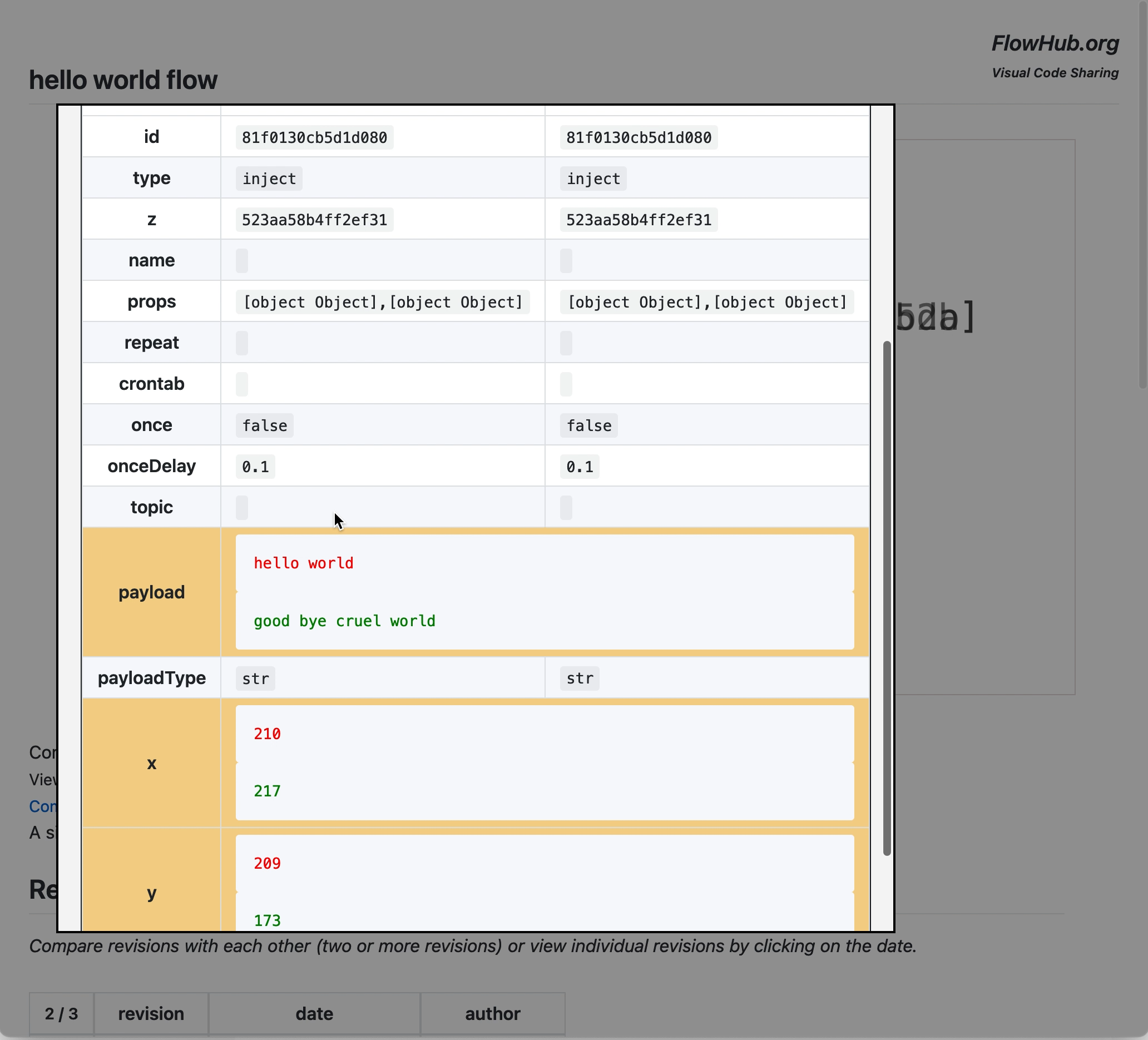
Also shown is the code comparison feature. Visual code should be compared visually, the ability to visualise a textually representation of something that is inherently visual is, at least for humans, very difficult. Node-RED flows require a visual comparison. One that differentiates between visual changes and textual changes.
In the following animation, the inject node has become purple to indicate that there are textual modifications along with visual changes. This for me is a comparison that makes it clear which changes represent algorithmic modifications (i.e., altering the way the program works) and visual changes that may or may not affect the algorithmic workings of the flow. (Visual changes such as connecting new wires can affect the workings of the flow.)

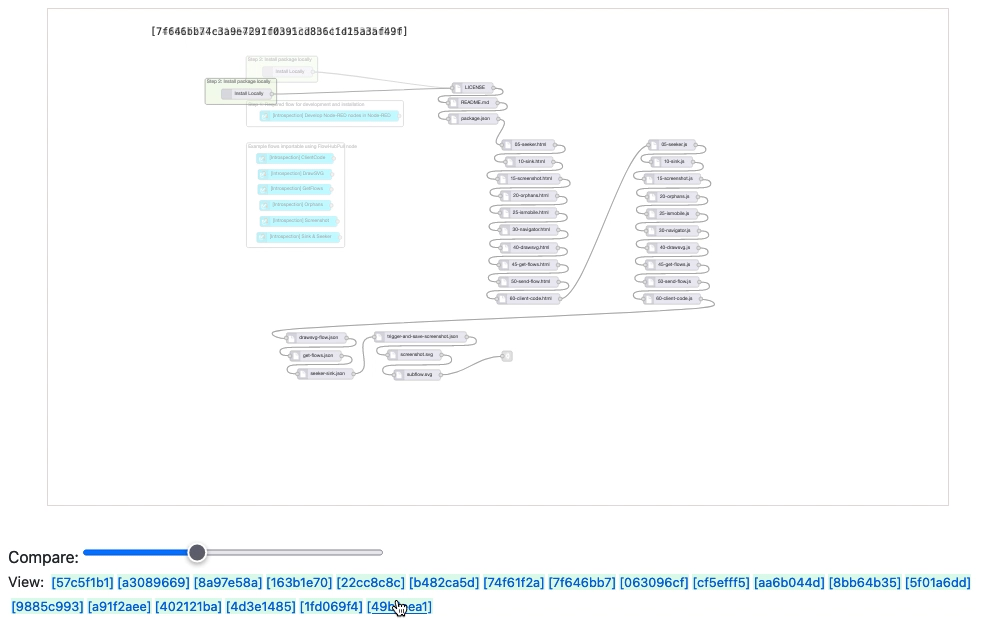
Each revision is shown visually and the slider goes from the latest to the earliest or the earliest to the latest. One can see how the code has structurally evolved over time. The image below is of the introspection package flow and its evolution over time:

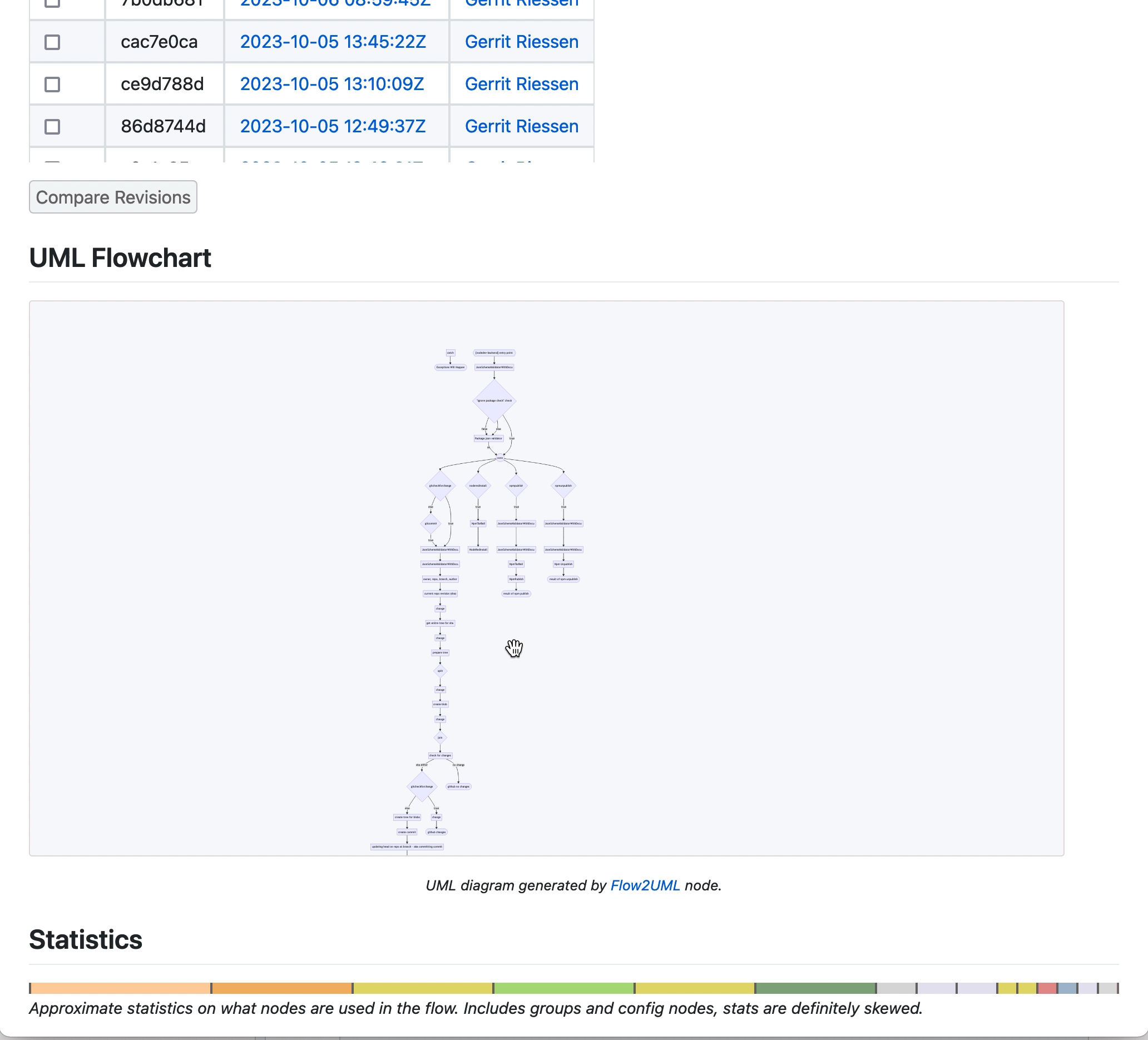
With Node-RED 3.1.0, Mermaid and UML became first-class passengers and with that, I came to realise that the similarities between a Node-RED flow and a UML flowchart. To reinforce this, I added UML generation for every flow hosted at FlowHub. The following is the UML for the Nodedev node package flow:

This enables collaborative exchange of ideas between those that model systems in UML and those that build systems in Node-RED. I created a node package so that anyone using Node-RED can generate a UML flowchart directly in Node-RED.
Also inspired by GitHub, for each flow there is a statistics bar showing a colour-coded bar of which nodes where used in the flow. This is perhaps a slight gimmick but does sometimes provide insights.

Comments powered by giscus add a further form of collaboration.

Those are the current features of FlowHub.org the website, I will now discuss how I use the FlowHub nodes within Node-RED. The FlowHub push node I have already demonstrated but there is also the pull node and diff sidebar tool. All three “nodes” work together to provide - for me - a smooth, consistent workflow.
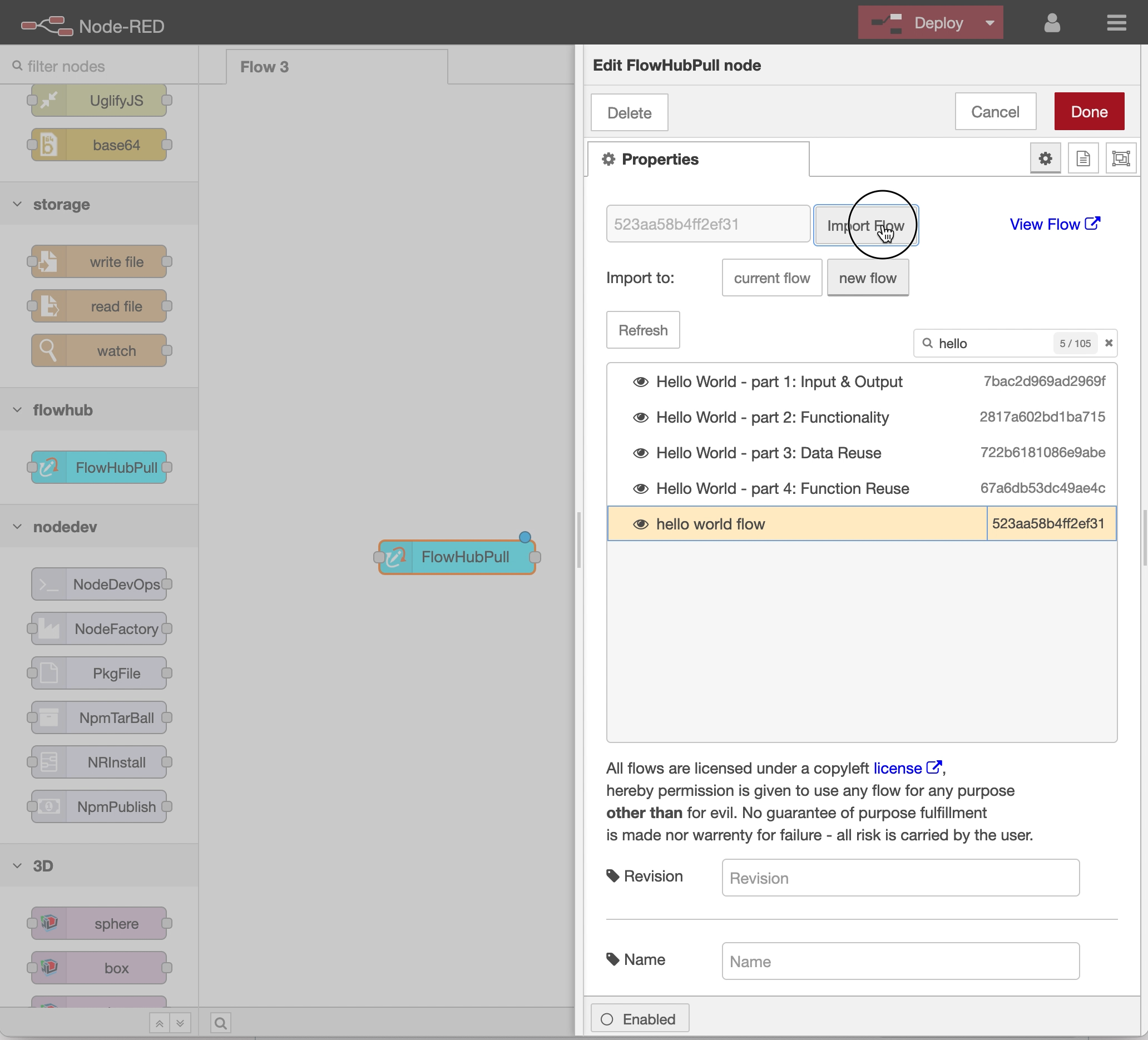
FlowHub pull retrieves flows and imports these into Node-RED. Using the push functionality, changes can then be pushed back to FlowHub.

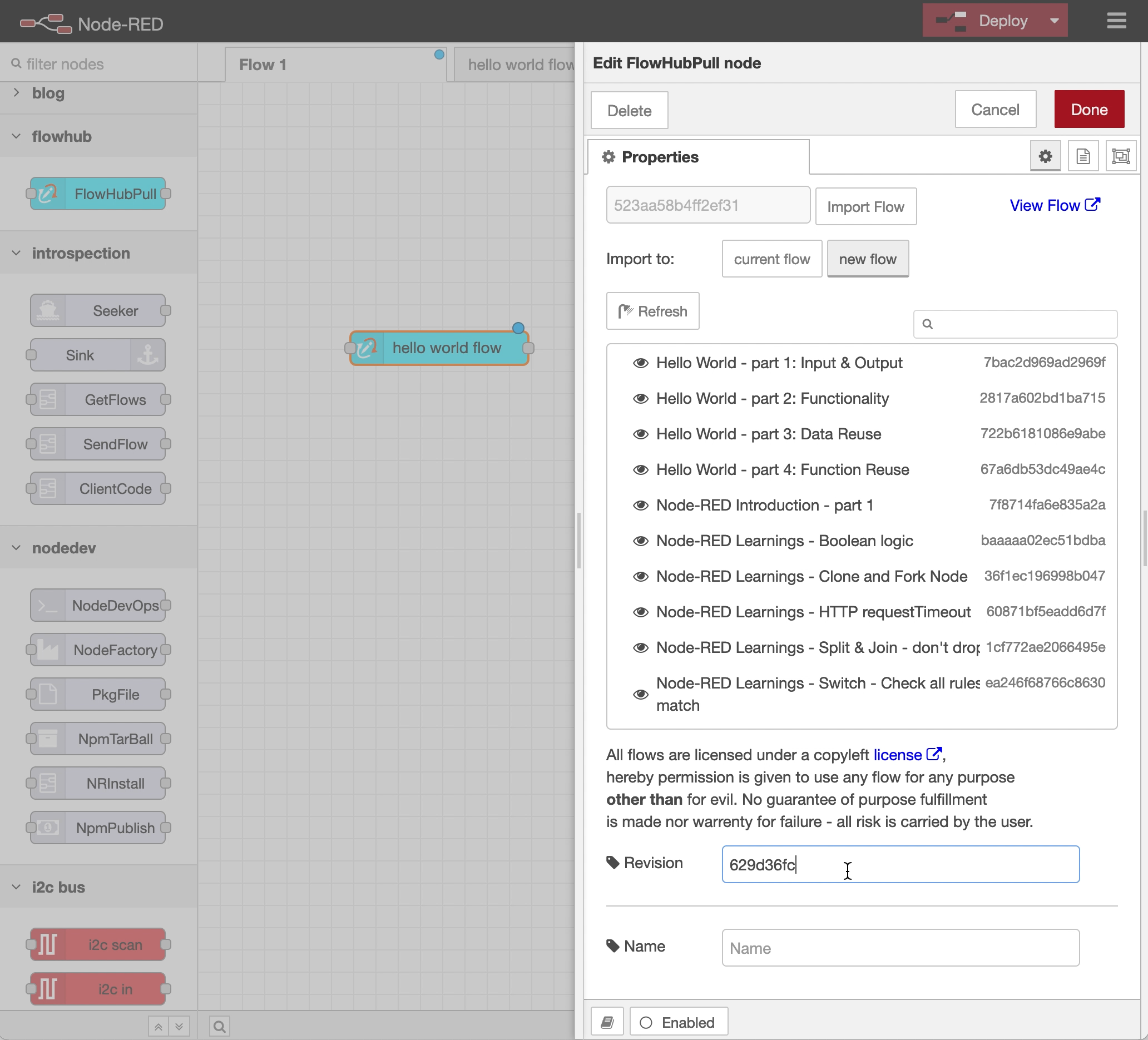
By default, pull retrieves the latest version of a flow, however an additional revision can be supplied to retrieve a specific version of a flow.

Since pull is a fully fledged node, all the settings are stored in the flow. This can be used to create a type of pull chain: a flow that has been pulled contains another pull node, that pulls in another flow that might also contain a pull node, and so on.

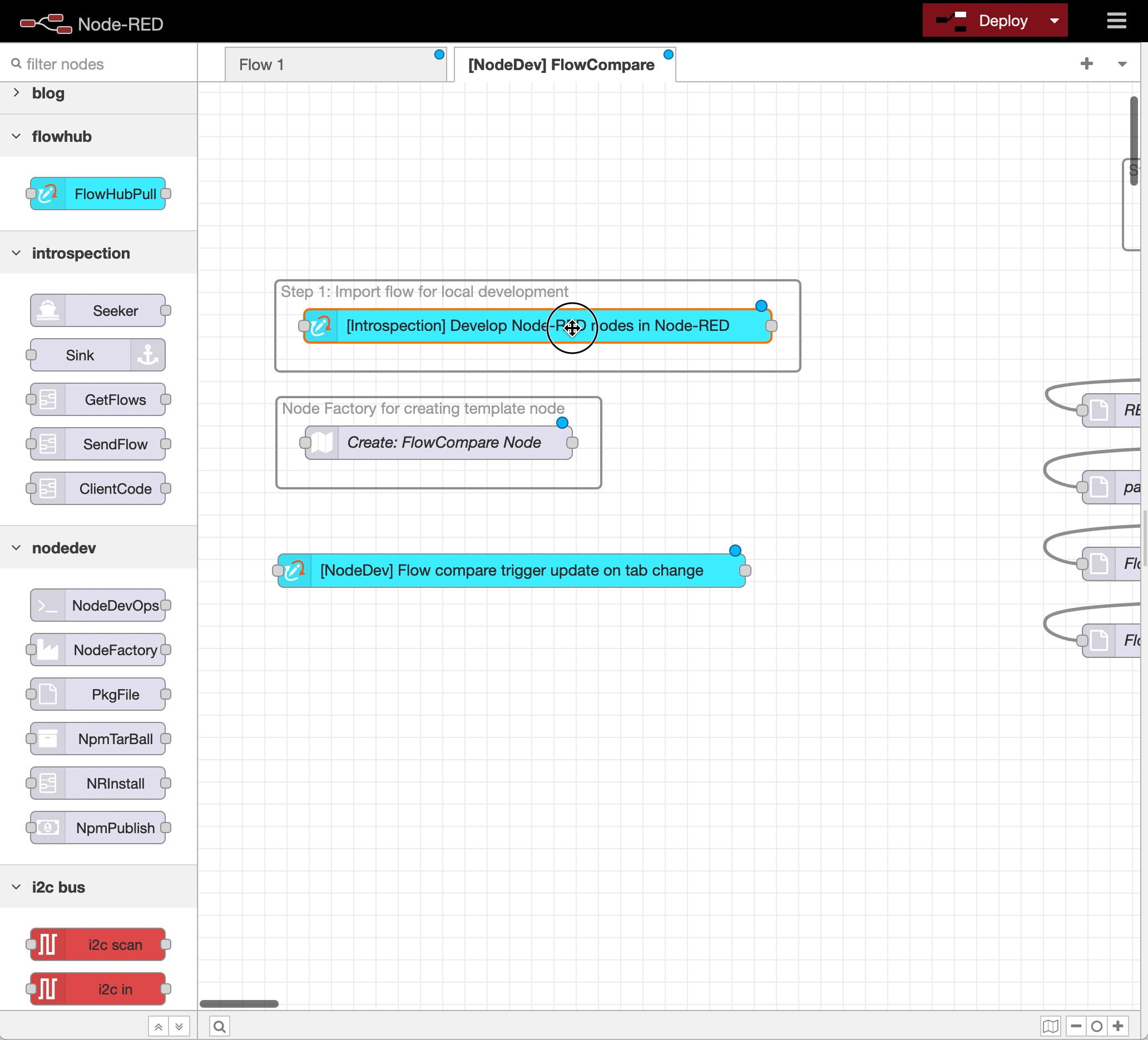
Here I retrieve the flow compare node package and then pull in the missing nodedev development flow. Using link out and link in nodes, ensure that the connection is made automatically once the missing flow has been pulled into Node-RED.
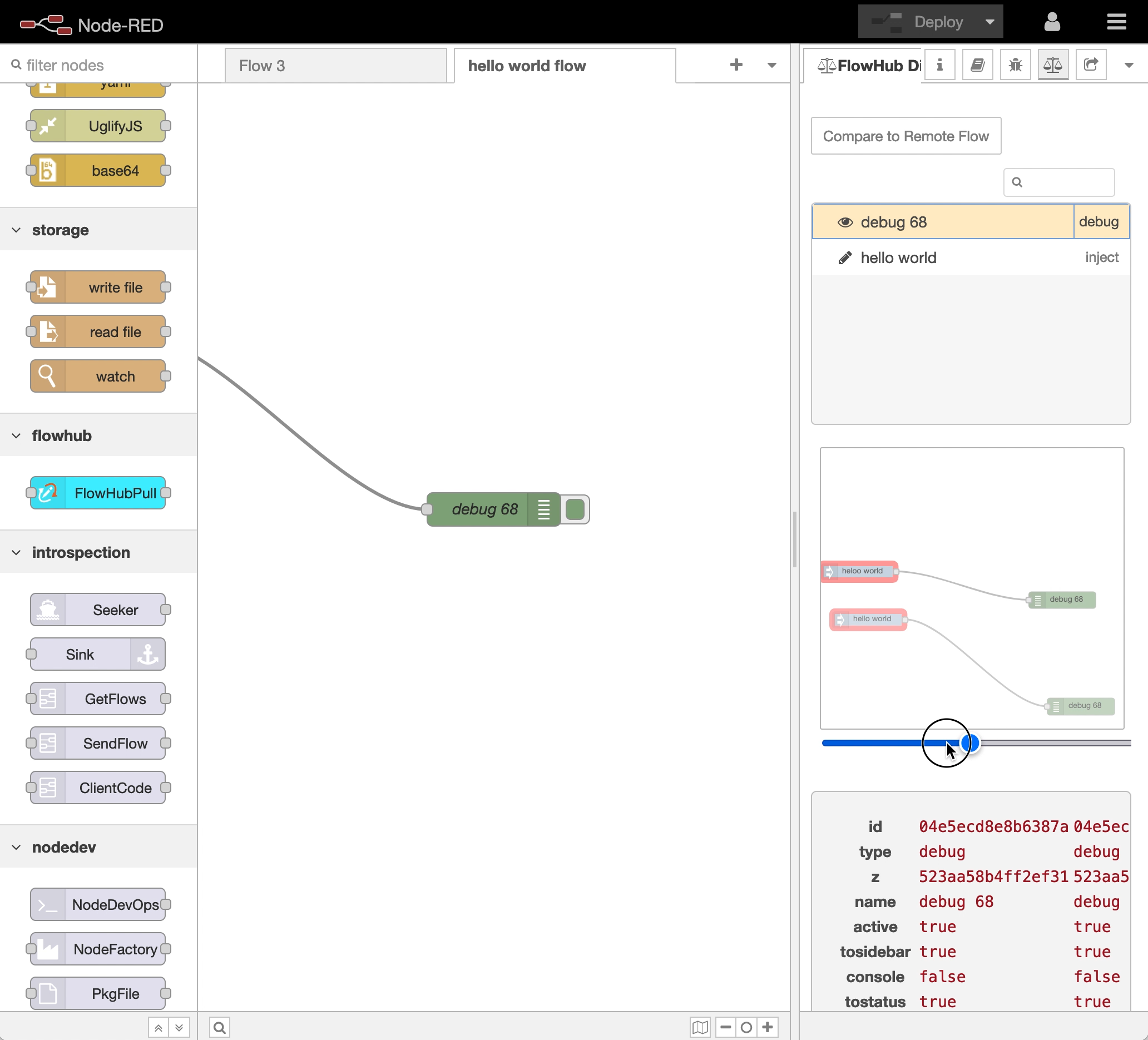
Change defines time or does time create change, either way I what to know what changed. For that reason the FlowHub diff node provides comparison between my local version of the flow and the current state on the server:

Again this is a visual comparison, differentiating between purely visual changes and those that of a textual nature. This is done with a specific iconography - see the nodes description for details.
In similar vain, I have also created a visual comparison node for flows in the editor and the version deployed on the Node-RED server, flowcompare node is independent of FlowHub and is purely for Node-RED.
Up until now, usage of FlowHub has been a bit laborious and I have been experimenting around with it. With better integration into Node-RED (using the sidebar), I have the feeling that its may also be useful for a broader audience. For that to happen, the concepts and ideas have to be made clear. This article is a step in that direction.
At the moment, I have been using FlowHub for my usages and collaboration is limited and manual. Authentication is an unsolved issue at the moment, I use an API token but that really does not scale - at least not in its current form.
FlowHub.org is completed build in Node-RED and uses GitHub as storage engine, see this repository. That might also be a minor scaling problem issue - the GitHub part not the Node-RED part!
Ideas and thoughts and encouragement are very welcome and thanks for getting this far!