FlowHub.org: Visual Code Sharing
FlowHub.org is an experimental platform for visually sharing Node-RED code.
Node-RED is a visual development platform providing several textual alternatives for sharing code. Reusable Node-RED nodes are created using a mixture of HTML, JavaScript and JSON, uploaded to the NPM package sharing platform and then included in the Node-RED library.
This process of creating nodes is textual, no supporting tools are provided to do this visually. Yet within Node-RED these nodes can easily be installed and wired together - visually. A set of nodes thus wired together are called flows and it is these flows that can be shared via FlowHub.
FlowHub attempts to highlight the contrast between visual and textual code representation. FlowHub is a first iteration and learnings are constantly being made. Ideally flows would be self-explanatory but that is a long term goal that requires standardisation, that is, defining a common visual flow language, something akin to UML. Unfortunately UML failed to create a one-to-one relationship between code and images: images are the code or coding in images, neither happened.
Many of the features that programmers have become used to in a textual programming environment are not available in a visual programming environment. It is porting these features, be it development processes or wisdoms represented by design patterns, refactoring or testing, that would make visual programming a viable alternative to the textual representation of code.
Node-RED has started the ball rolling for a shift towards a visual programming paradigm. The challenge remains the broad adaption of that paradigm. Remember that neither we humans communicate solely textually nor are there any special requirements that force us to communicate textually with electronic devices. If anything, it is a lack of imagination that holds us back from adapting other approaches to communicating with the electronic devices around us.
Features
FlowHub incorporates three key features that make for a more hands-on approach to understanding the workings of Node-RED flows.
1. Visual comparison of flow revisions
Flows can be upload multiple times and each upload of a flow is assigned a new revision. Any revision of a flow can be visually compared to any other revision. To see the difference, first the visual comparison and the same change textually compared. Comparing long JSON strings textually provides limited insights compared to a visual representation of those JSON strings.
2. Interactive documentation of flows
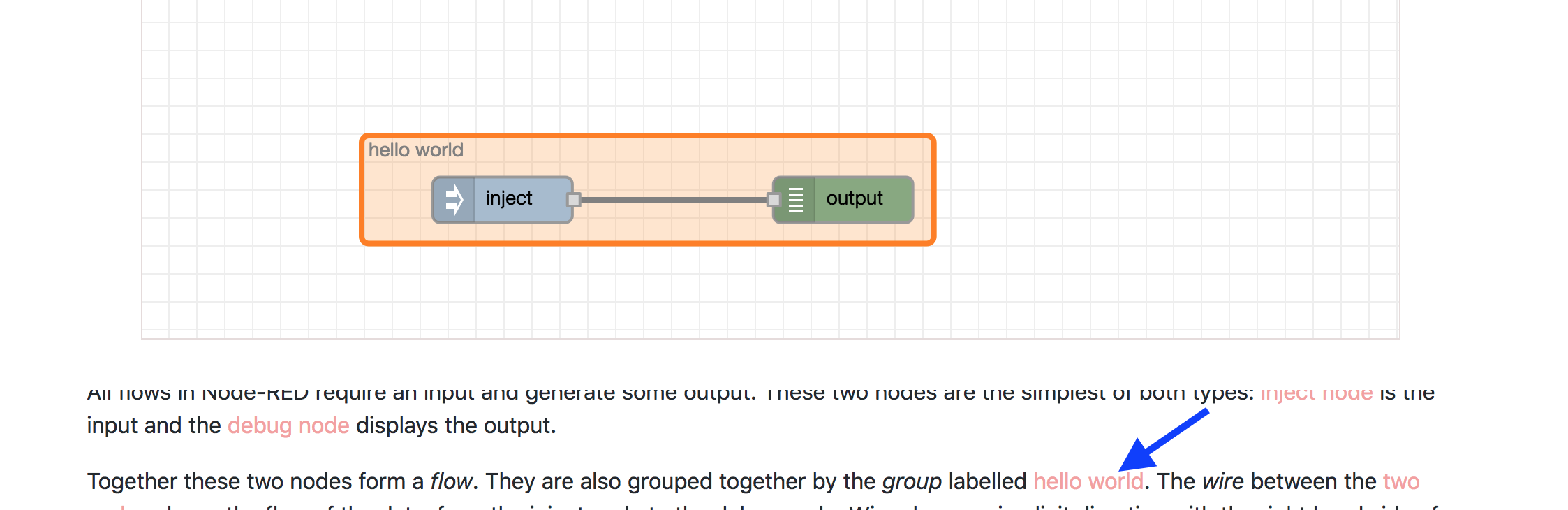
Using links within the description text to highlight the appropriate parts of the flow. Taking this flow as an example, the screenshot demonstrates this:

Hovering over or clicking on the pink link “hello world” highlights that group within the flow. The same can be done for individual nodes or wires between nodes.
3. Integrated with Node-RED
All flows can be either be downloaded from the FlowHub website or flows can be imported directly using the FlowHub nodes. These nodes use the existing import functionality of Node-RED.
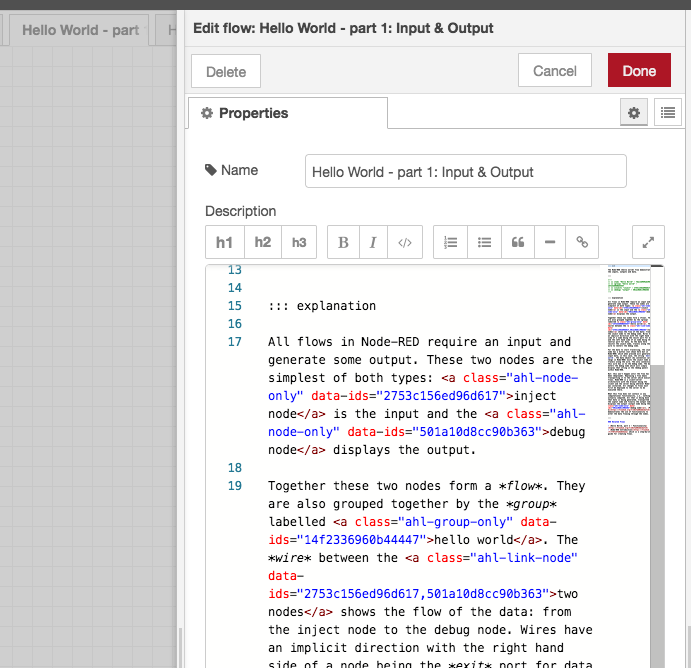
Exporting of flows to FlowHub can only be done using the FlowHub nodes. The description is created in the info pane of the flow tab:

4. Mobile device conform
In addition, FlowHub is aims to be mobile conform making flows viewable on mobile devices. Node-RED is a wonderful tool however because of its feature-richness, it is not (reasonably) usable on mobile devices. This does not have to be the case for knowledge sharing of Node-RED flows, especially since the Node-RED forum also works fine on mobile.
Functionality
FlowHub defines two Node-RED nodes that provide the functionality for flows to be directly exported from Node-RED to FlowHub and conversely, imported from FlowHub and integrated directly into Node-RED.
Simplicity with which flows can be exported/imported to and from Node-RED is intentional - sharing of flows should be as simple as possible. Flows are created in Node-RED using its functionality, exported using Node-RED functionality and imported using Node-RED builtin functionality. Descriptions for flows are created within Node-RED as part of the flow creation process, the description is thus also shown in Node-RED. Description format is Markdown, the format that Node-RED utilises for its description of things!
FlowHub aims to piggy-back on Node-RED functionality, only extending where necessary. For example defining extra Markdown constructs which do not need to be utilised but which aim for a unified look & feel within FlowHub. FlowHub even goes a step further having been fully implemented in Node-RED, proving that Node-RED is more than just IoT.
There is no limit to what can be shared, be it minimalistic hello world flows or complex LED display driver flows. Anything that can be created in Node-RED can be exported to FlowHub, even beautiful flows that have no functionality.
Conclusion
FlowHub.org is an experiment to bring Node-RED flows to a broader audience. Providing visualisation of flows with explanatory descriptions, it allows users to better understand Node-RED without having installed Node-RED. For those that have Node-RED, FlowHub facilitates the conversations around flows and their construction, allowing modifications, updates and sharing.
FlowHub does not represent the only way of approaching the documentation and sharing of Node-RED code and as such, it is not perfect. It is the starting point for a discussion around visual programming paradigm that could make programming more inclusive.
This visual programming paradigm is neither limited to Node-RED nor FlowHub nor any other tool, neither should it be limited by any tool. Just as developers we constantly looking for new programming language and paradigms however within the textual programming assumption, we should also be looking for a completely new programming assumption and not remain in our textual comfort zone.
Comments powered by giscus
The author is available for Node-RED development and consultancy.