Code changes over time and with time comes change but how can this change be understood? Visual flow based programs can be thought of as frames in a stop-motion film. Each revision of the code becomes a frame in a film of change.
What follows are some of my flows that I have created and that have changed over time. Each flow is hosted at FlowHub.org and each revision can be viewed and multiple revisions can be compared using a slider. This slider can also be animated, mostly for fun and art, not profit.
Each animation is a loop starting at the beginning of the code and evolving to the latest revision and then back to the oldest revision.
Hopefully these animations will inspire someone to discover more about visual flow based programming and Node-RED!
Without further ado, grab some popcorn and enjoy the show!
Note:Gif animations are large, click on the respective image to load the corresponding animation.
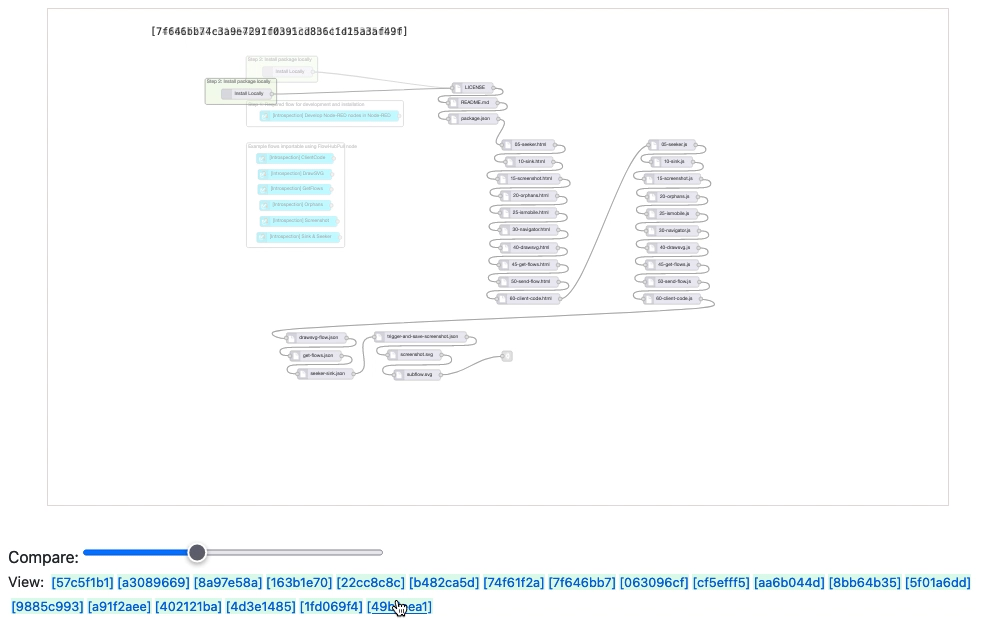
The introspection node package was the first package I created for Node-RED, its intention is to make the editor more introspective, that is, providing nodes for analysing the flow in the browser.

This animation shows the compare slider and how these animations were created, in the following animations I have not included the slider.
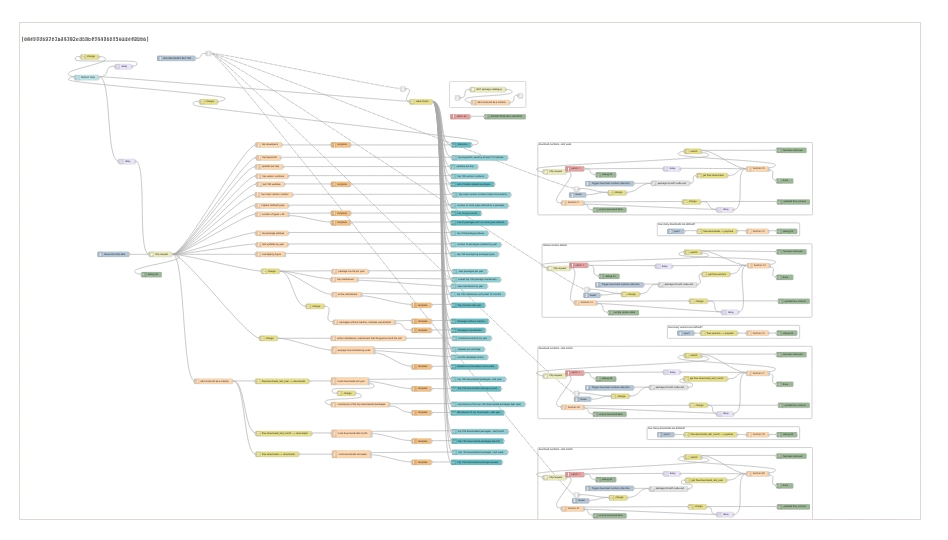
Node-RED package catalogue analytics was the basis for an article I wrote discussing the development of node packages based on numbers I crunched.

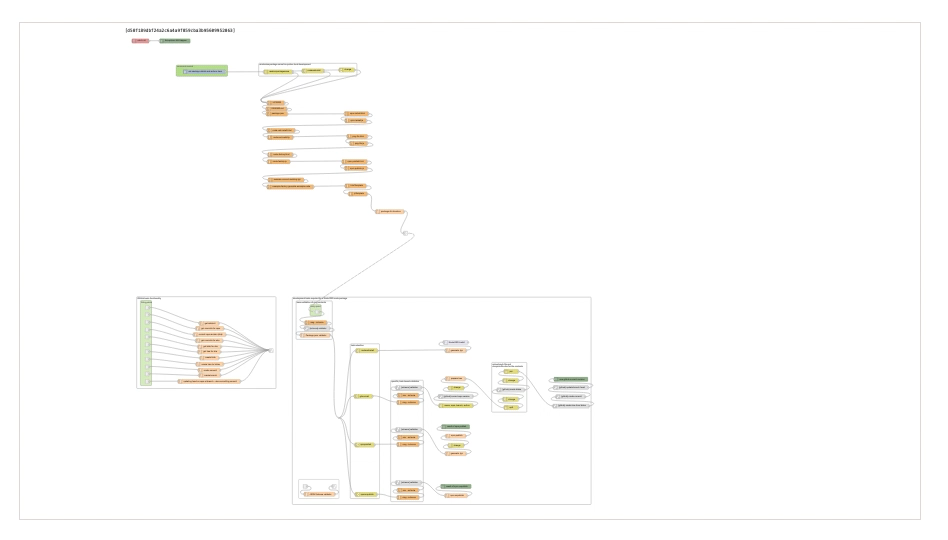
The nodedev node package flow is the code behind an idea to create nodes for Node-RED in Node-RED - self reflection. A kind of meta-flow for Node-RED. It comes from the simple idea that if I want to extend my Emacs, I do that in Emacs. Why should this not be the same for Node-RED? If one considers Node-RED to be a visual flow based programming editor then this makes total sense, if one considers Node-RED to be a IoT dashboard building tool then one might consider this to be a crazy idea!

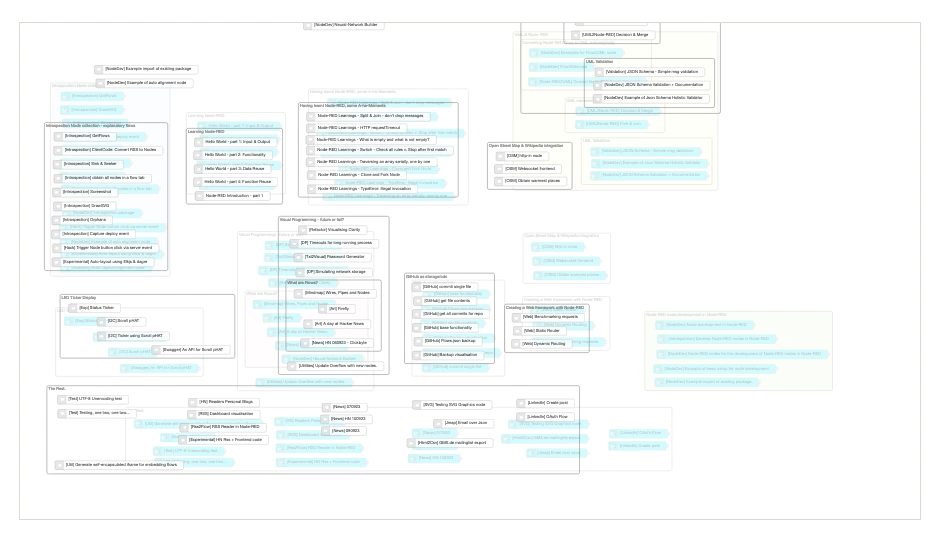
Overflow gives an overview of the flows at FlowHub.org. At some point it went from black & white, to colour film. Eventually these animations will become talkies and tell a story.

Finally firefly is simply art, it was my first realisation that code can be art but more importantly: art can be code.

This might seem to be frivolous but I in looking at these animations can identify moments where I made design decisions and changed the code. Or where I discovered new information or features and restructured my code. For me these animations tell a story of my development using Node-RED.