One Year Node-RED: A Retrospective
I began using Node-RED about a year ago, my first project was creating an API backend for a web application. Having coded for years using editors and text, it was something completely refreshing to use Node-RED. I found the visual programming environment intuitive and it was a joy to create the API backend.
Taking a step back, I realised that Node-RED is nothing more than visually connecting rectangles with curvy lines and calling it a program. I began to think about what else consists of rectangles and lines but might not be a program. The first thing that I happened upon was a mind map. Mind maps are mostly rectangles and lines with specific rules for why specific shapes are connected. Ignoring all this going back to rectangles and lines, I began creating my own mind map in Node-RED.

Mind Maps and Blogs
My mind map has no direction, no rules. Everything can be connected to everything else so soon I began to ask: is there a path or how many paths are there between two thoughts within my mind map? This question culminated in my first node package introspection. Amongst the nodes defined are the sink and seeker, these two combine to search for all paths between them. I realised that there are many paths between my thoughts and that it was fascinating to consider my mind map as being a program. Had I in fact created a program of my thoughts? Could some AI now replicate my thought patterns? What did this program actually represent or perform?
I began generating lengthy texts from these pathways as all my mind map nodes contain longer texts. This became the program, the text generated from my connected thoughts. I rediscovered Node-RED as being the mind map tool for me, it combined everything I needed in a mind map. I was so convinced of this idea that I created the openmindmap.org site - built using only Node-RED. Fortunately I have come to realise that convincing others that Node-RED is a mind map tool is a Herculean task and began focussing on other ideas.
Instead I decided to create a blog about Node-RED, developed in Node-RED and describing blog creation using Node-RED! The blog tool combines the nodes I created for my mind map with nodes for creating the illusion of a blog site, i.e, template nodes generating CSS and HTML code and Http-In nodes fielding requests.
Soon I realised that there was no possibility to blog about Node-RED without visualising the flows that I developed in the Node-RED editor. Up until then, visualisation of flows was done with screenshots. There was no possibility of generating images from the original flow data. What I was looking for was for an interactive method of presenting and writing about Node-RED flows. After all, all other programming language could be presented in their original form, but for Node-RED this was not the case - up to then.
Visualisation of Flows in Browsers
After a discussion on the Node-RED forum concerning the difficulty of creating such a library, I created the flowviewer Javascript library that could render the json format of a Node-RED flow as an SVG, a vector graphic in the browser. Again, the imagination to see Node-RED flows as rectangles and lines allowed me to break through the “imagined” difficulties in rendering nodes and wires as images - nodes having many features that need to be considered when drawn (colour, connectors, icons, &c), a rectangle has four lines.
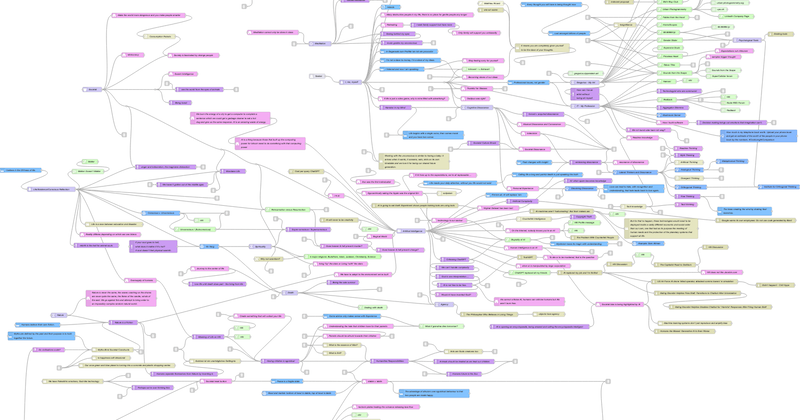
An example of converting flows.json:
[{"id":"e3e278445b7bcb21","type":"subflow","name":"BlogPageEndsHere","info":"This node is placed at the end of a flow to indicate that the content for blog page ends here.","category":"blog","in":[{"x":224,"y":360,"wires":[{"id":"693c46a206c026a4"}]}],"out":[],"env":[],"meta":{"module":"@gregoriusrippenstein/node-red-contrib-blog-framework","type":"BlogPageEndsHere","version":"0.0.1","author":"Gregorius Rippenstein <gregorius@rippenstein.art>","desc":"Node placed at the end of a flow to indicate that the page ends here.","license":"Apache-2.0"},"color":"#ddeeff","icon":"font-awesome/fa-hand-stop-o","status":{"x":1702,"y":393,"wires":[{"id":"e8f94505e83de141","port":0},{"id":"6dc5159f302e258f","port":0},{"id":"56f5a05aaccd1044","port":0}]}},{"id":"627f98bbc0ea4f8b","type":"link out","z":"e3e278445b7bcb21","name":"link out 77","mode":"return","links":[],"x":1360,"y":668,"wires":[]},{"id":"408189fb7a17ba8b","type":"switch","z":"e3e278445b7bcb21","name":"has _linkSource - is this a link-call action","property":"_linkSource","propertyType":"msg","rules":[{"t":"nnull"},{"t":"else"}],"checkall":"true","repair":false,"outputs":2,"x":1024,"y":609,"wires":[["627f98bbc0ea4f8b"],[]]},{"id":"2a2cc4ef4e7704b4","type":"template","z":"e3e278445b7bcb21","name":"","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"","output":"str","x":562,"y":362,"wires":[["1064bd3bcde5a352"]]},{"id":"693c46a206c026a4","type":"change","z":"e3e278445b7bcb21","name":"","rules":[{"t":"set","p":"template","pt":"msg","to":"payload","tot":"msg"}],"action":"","property":"","from":"","to":"","reg":false,"x":412,"y":209,"wires":[["2a2cc4ef4e7704b4","56f5a05aaccd1044"]]},{"id":"1064bd3bcde5a352","type":"switch","z":"e3e278445b7bcb21","name":"","property":"pubmedium","propertyType":"msg","rules":[{"t":"true"},{"t":"else"}],"checkall":"false","repair":false,"outputs":2,"x":749,"y":526,"wires":[["5140b0b42088d0d3"],["408189fb7a17ba8b"]]},{"id":"5140b0b42088d0d3","type":"change","z":"e3e278445b7bcb21","name":"","rules":[{"t":"set","p":"medium","pt":"msg","to":"page","tot":"msg","dc":true},{"t":"set","p":"medium.content","pt":"msg","to":"payload","tot":"msg"}],"action":"","property":"","from":"","to":"","reg":false,"x":995,"y":485,"wires":[["8f2f9279d6d04438"]]},{"id":"8f2f9279d6d04438","type":"PubMedium","z":"e3e278445b7bcb21","name":"","apiToken":"MEDIUM_API_TOKEN","apiTokenType":"env","title":"","contentFormat":"markdown","content":"","tags":"node-red,visual-programming,jupyter,lowcode","canonicalUrl":"","publishStatus":"draft","license":"all-rights-reserved","notifyFollowers":false,"x":1231,"y":448,"wires":[["6dc5159f302e258f"]]},{"id":"e8f94505e83de141","type":"change","z":"e3e278445b7bcb21","name":"status","rules":[{"t":"set","p":"payload","pt":"msg","to":"{\t \"fill\": \"red\",\t \"shape\": \"dot\",\t \"text\": (\t \"ERROR something failed: \" & msg.error.message\t )\t}","tot":"jsonata"}],"action":"","property":"","from":"","to":"","reg":false,"x":1483,"y":521,"wires":[[]]},{"id":"396408deae189c1c","type":"catch","z":"e3e278445b7bcb21","name":"","scope":["8f2f9279d6d04438"],"uncaught":false,"x":1259,"y":475,"wires":[["e8f94505e83de141"]]},{"id":"6dc5159f302e258f","type":"change","z":"e3e278445b7bcb21","name":"status","rules":[{"t":"set","p":"payload","pt":"msg","to":"{\t \"fill\": \"green\",\t \"shape\": \"dot\",\t \"text\": (\t \"published to medium\"\t )\t}","tot":"jsonata"}],"action":"","property":"","from":"","to":"","reg":false,"x":1451,"y":393,"wires":[["5c29834f265444b6"]]},{"id":"56f5a05aaccd1044","type":"change","z":"e3e278445b7bcb21","name":"status","rules":[{"t":"set","p":"payload","pt":"msg","to":"{\t \"fill\": \"\",\t \"shape\": \"\",\t \"text\": \"\"\t}","tot":"jsonata"}],"action":"","property":"","from":"","to":"","reg":false,"x":1476,"y":209,"wires":[[]]},{"id":"5c29834f265444b6","type":"delay","z":"e3e278445b7bcb21","name":"","pauseType":"delay","timeout":"2","timeoutUnits":"seconds","rate":"1","nbRateUnits":"1","rateUnits":"second","randomFirst":"1","randomLast":"5","randomUnits":"seconds","drop":false,"allowrate":false,"outputs":1,"x":1447,"y":314,"wires":[["56f5a05aaccd1044"]]},{"id":"3397c8ceda0ce80e","type":"Text","z":"eb4331f7b4b1864a","name":"One Year Node-RED: A Retrospective","info":"","sumPass":false,"sumPassPrio":0,"sumPassNodeId":"","createdAt":"2023-10-10T20:21:39.375Z","updatedAt":"2023-10-11T12:51:42.768Z","x":1001,"y":652,"wires":[["c5553c9868d1434f"]]},{"id":"892657b5479cd726","type":"link in","z":"eb4331f7b4b1864a","name":"[blog] one-year-node-red-a-retrospective","links":[],"x":396,"y":406,"wires":[["752827f438ff6831"]],"info":"---\n- useflowviewerbeta: false\n- usemermaiddiagrams: true\n"},{"id":"752827f438ff6831","type":"BlogPageInfo","z":"eb4331f7b4b1864a","name":"","image":"1697016700072_mindmap.png","summary":"One year using Node-RED, where to now? A retrospective on visual programming and a tool that doesn't like limelight.","title":"One Year Node-RED: A Retrospective","tags":"nodered,visualprogramming,retrospective","publishedAt":"2023-10-10T07:23","updatedOn":"2023-10-17T07:23","incRss":false,"incSitemap":false,"incIndex":false,"draft":true,"shrHackerNews":false,"shrLinkedIn":false,"supportNodeRedJson":true,"reloadOnEdit":true,"editbutton":false,"redirectToNode":false,"redirectNodeId":"status-404","redirectStatusCode":"301","x":677,"y":520,"wires":[["3397c8ceda0ce80e"]]},{"id":"c5553c9868d1434f","type":"BlogChanges","z":"eb4331f7b4b1864a","name":"","numOfUpdates":20,"x":1353,"y":802,"wires":[["9c7e8f79420cb87f"]]},{"id":"9c7e8f79420cb87f","type":"template","z":"eb4331f7b4b1864a","name":"Create Markdown Page","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"{{#writermap}}\n# {{{name}}}\n\n{{#page.editbuttons}}\n<a style=\"font-size: 80%;\" href=\"https://demo.openmindmap.org/omm/#flow/{{page.flowid}}/n/{{id}}/edit\" target=_blank>edit</a>\n{{/page.editbuttons}}\n\n{{{text}}}\n\n{{#sumpass}}\n \n**{{{ name }}}**\n\n {{#page.editbuttons}}\n <a style=\"font-size: 70%;\" href=\"https://demo.openmindmap.org/omm/#flow/{{page.flowid}}/n/{{id}}/edit\" target=_blank>edit</a>\n {{/page.editbuttons}}\n\n{{{ text }}}\n\n {{#sumpass}}\n \n- *{{ name }}*\n\n<div class=\"sumpass-sumpass-text\">\n\n{{#page.editbuttons}}\n<a style=\"font-size: 60%;\" href=\"https://demo.openmindmap.org/omm/#flow/{{page.flowid}}/n/{{id}}/edit\" target=_blank>edit</a>\n{{/page.editbuttons}}\n\n{{ text }}\n</div>\n {{#sumpass}}\n\n<div class=\"sumpass-sumpass-sumpass-text\">\n\n- *{{ name }}*\n\n{{#page.editbuttons}}\n<a style=\"font-size: 60%;\" href=\"https://demo.openmindmap.org/omm/#flow/{{page.flowid}}/n/{{id}}/edit\" target=_blank>edit</a>\n{{/page.editbuttons}}\n\n{{ text }}\n\n {{/sumpass}}\n \n {{/sumpass}}\n\n\n\n{{/sumpass}}\n\n\n{{/writermap}}\n\n<div class=\"last-updated\">\nLast updated: \n{{blogchanges.0.updatedAt}}\n</div>\n","output":"str","x":1380,"y":865,"wires":[["cc0805238310e30f"]]},{"id":"cc0805238310e30f","type":"subflow:e3e278445b7bcb21","z":"eb4331f7b4b1864a","name":"","x":1358,"y":926,"wires":[]}]
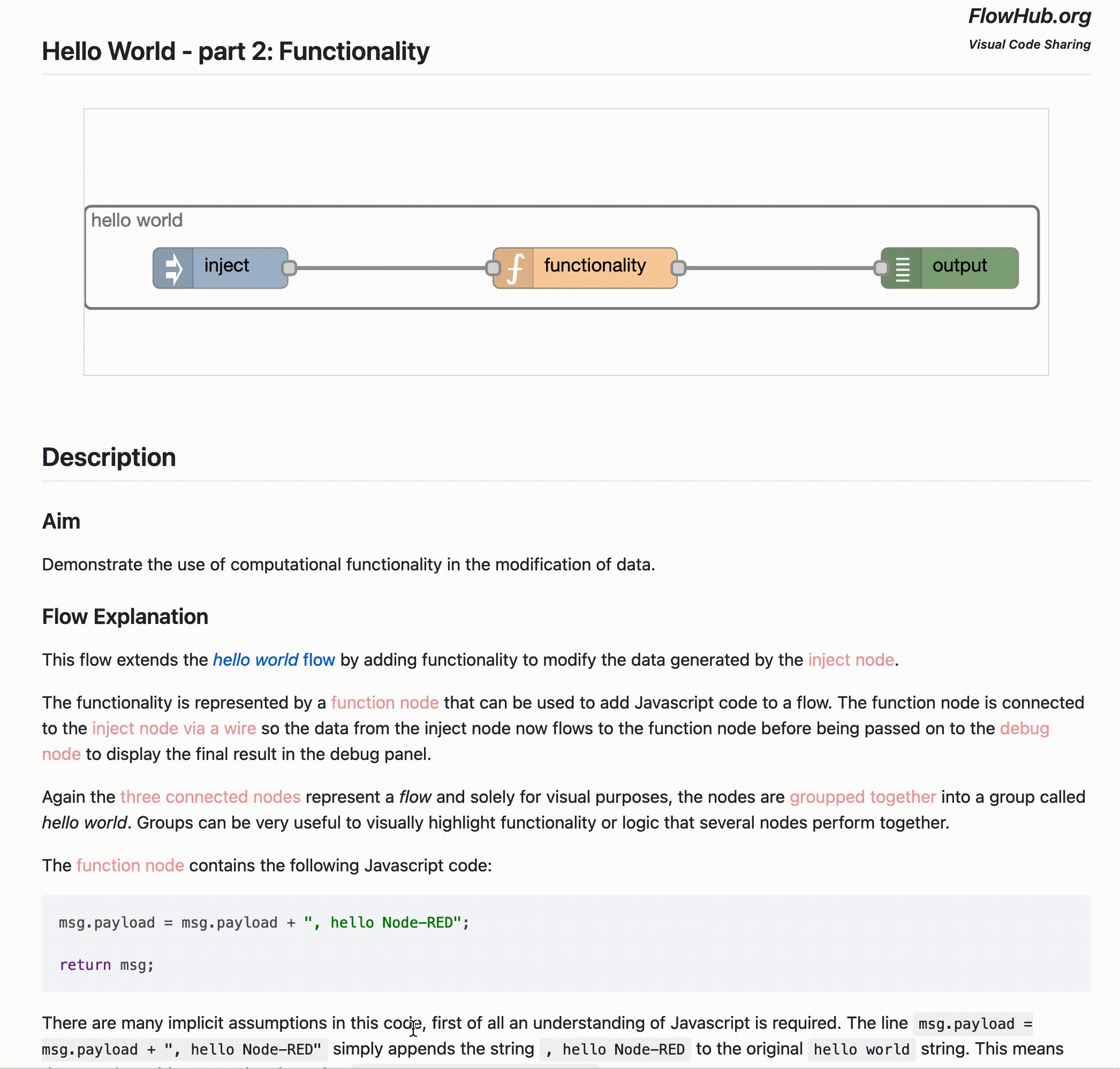
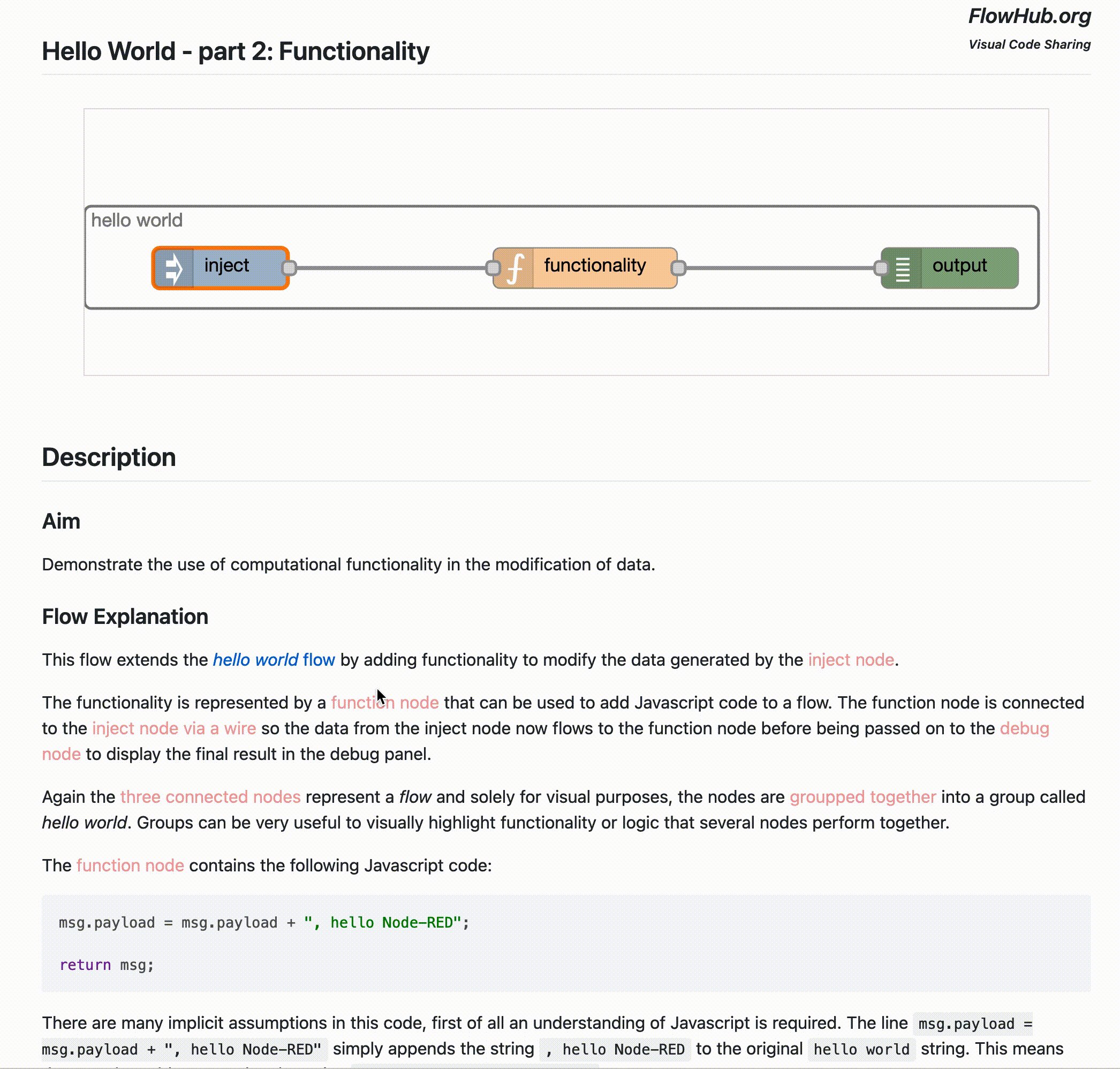
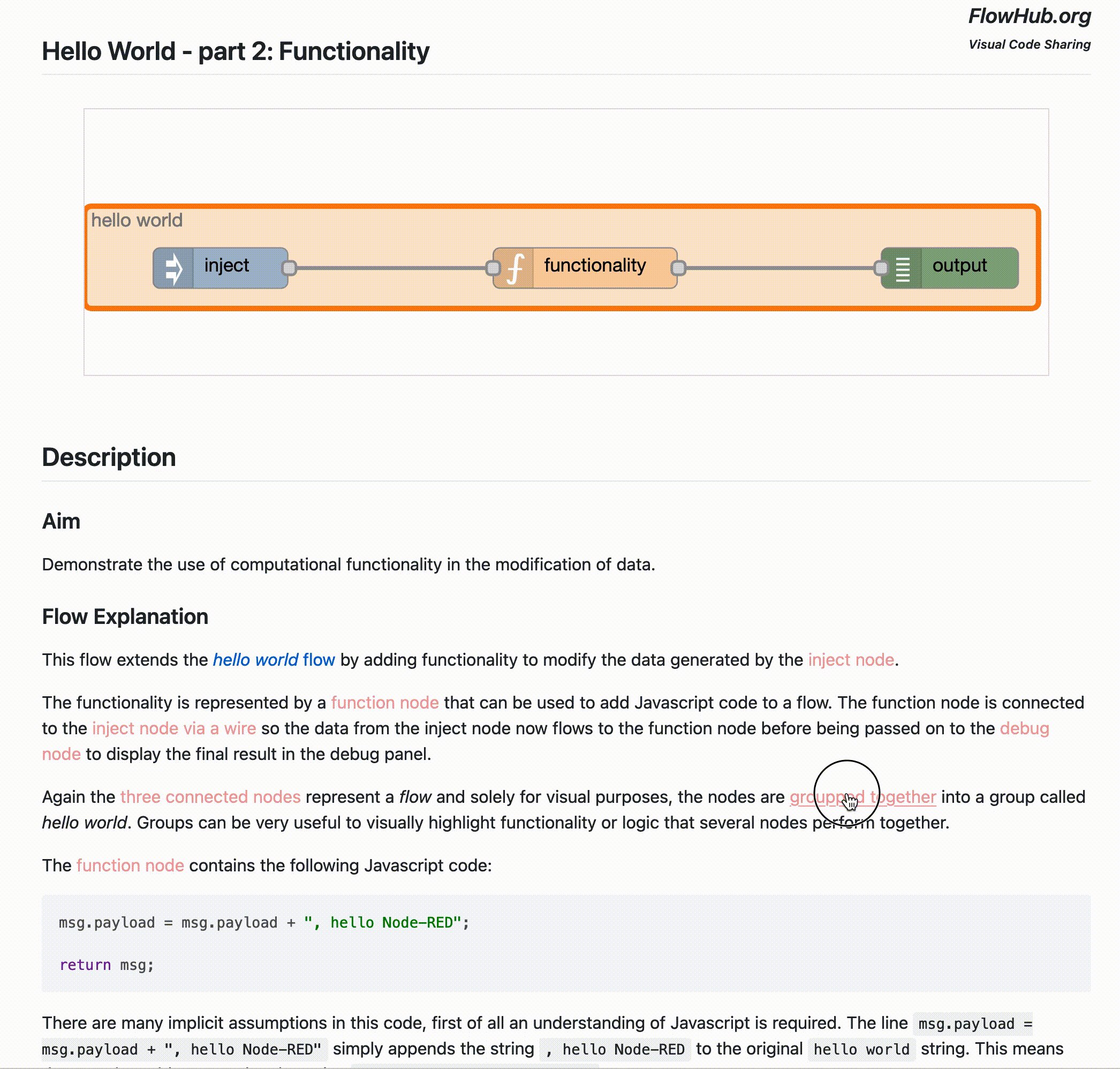
to this zoom and pannable SVG:
[{"id":"e3e278445b7bcb21","type":"subflow","name":"BlogPageEndsHere","info":"This node is placed at the end of a flow to indicate that the content for blog page ends here.","category":"blog","in":[{"x":224,"y":360,"wires":[{"id":"693c46a206c026a4"}]}],"out":[],"env":[],"meta":{"module":"@gregoriusrippenstein/node-red-contrib-blog-framework","type":"BlogPageEndsHere","version":"0.0.1","author":"Gregorius Rippenstein <gregorius@rippenstein.art>","desc":"Node placed at the end of a flow to indicate that the page ends here.","license":"Apache-2.0"},"color":"#ddeeff","icon":"font-awesome/fa-hand-stop-o","status":{"x":1702,"y":393,"wires":[{"id":"e8f94505e83de141","port":0},{"id":"6dc5159f302e258f","port":0},{"id":"56f5a05aaccd1044","port":0}]}},{"id":"627f98bbc0ea4f8b","type":"link out","z":"e3e278445b7bcb21","name":"link out 77","mode":"return","links":[],"x":1360,"y":668,"wires":[]},{"id":"408189fb7a17ba8b","type":"switch","z":"e3e278445b7bcb21","name":"has _linkSource - is this a link-call action","property":"_linkSource","propertyType":"msg","rules":[{"t":"nnull"},{"t":"else"}],"checkall":"true","repair":false,"outputs":2,"x":1024,"y":609,"wires":[["627f98bbc0ea4f8b"],[]]},{"id":"2a2cc4ef4e7704b4","type":"template","z":"e3e278445b7bcb21","name":"","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"","output":"str","x":562,"y":362,"wires":[["1064bd3bcde5a352"]]},{"id":"693c46a206c026a4","type":"change","z":"e3e278445b7bcb21","name":"","rules":[{"t":"set","p":"template","pt":"msg","to":"payload","tot":"msg"}],"action":"","property":"","from":"","to":"","reg":false,"x":412,"y":209,"wires":[["2a2cc4ef4e7704b4","56f5a05aaccd1044"]]},{"id":"1064bd3bcde5a352","type":"switch","z":"e3e278445b7bcb21","name":"","property":"pubmedium","propertyType":"msg","rules":[{"t":"true"},{"t":"else"}],"checkall":"false","repair":false,"outputs":2,"x":749,"y":526,"wires":[["5140b0b42088d0d3"],["408189fb7a17ba8b"]]},{"id":"5140b0b42088d0d3","type":"change","z":"e3e278445b7bcb21","name":"","rules":[{"t":"set","p":"medium","pt":"msg","to":"page","tot":"msg","dc":true},{"t":"set","p":"medium.content","pt":"msg","to":"payload","tot":"msg"}],"action":"","property":"","from":"","to":"","reg":false,"x":995,"y":485,"wires":[["8f2f9279d6d04438"]]},{"id":"8f2f9279d6d04438","type":"PubMedium","z":"e3e278445b7bcb21","name":"","apiToken":"MEDIUM_API_TOKEN","apiTokenType":"env","title":"","contentFormat":"markdown","content":"","tags":"node-red,visual-programming,jupyter,lowcode","canonicalUrl":"","publishStatus":"draft","license":"all-rights-reserved","notifyFollowers":false,"x":1231,"y":448,"wires":[["6dc5159f302e258f"]]},{"id":"e8f94505e83de141","type":"change","z":"e3e278445b7bcb21","name":"status","rules":[{"t":"set","p":"payload","pt":"msg","to":"{\t \"fill\": \"red\",\t \"shape\": \"dot\",\t \"text\": (\t \"ERROR something failed: \" & msg.error.message\t )\t}","tot":"jsonata"}],"action":"","property":"","from":"","to":"","reg":false,"x":1483,"y":521,"wires":[[]]},{"id":"396408deae189c1c","type":"catch","z":"e3e278445b7bcb21","name":"","scope":["8f2f9279d6d04438"],"uncaught":false,"x":1259,"y":475,"wires":[["e8f94505e83de141"]]},{"id":"6dc5159f302e258f","type":"change","z":"e3e278445b7bcb21","name":"status","rules":[{"t":"set","p":"payload","pt":"msg","to":"{\t \"fill\": \"green\",\t \"shape\": \"dot\",\t \"text\": (\t \"published to medium\"\t )\t}","tot":"jsonata"}],"action":"","property":"","from":"","to":"","reg":false,"x":1451,"y":393,"wires":[["5c29834f265444b6"]]},{"id":"56f5a05aaccd1044","type":"change","z":"e3e278445b7bcb21","name":"status","rules":[{"t":"set","p":"payload","pt":"msg","to":"{\t \"fill\": \"\",\t \"shape\": \"\",\t \"text\": \"\"\t}","tot":"jsonata"}],"action":"","property":"","from":"","to":"","reg":false,"x":1476,"y":209,"wires":[[]]},{"id":"5c29834f265444b6","type":"delay","z":"e3e278445b7bcb21","name":"","pauseType":"delay","timeout":"2","timeoutUnits":"seconds","rate":"1","nbRateUnits":"1","rateUnits":"second","randomFirst":"1","randomLast":"5","randomUnits":"seconds","drop":false,"allowrate":false,"outputs":1,"x":1447,"y":314,"wires":[["56f5a05aaccd1044"]]},{"id":"3397c8ceda0ce80e","type":"Text","z":"eb4331f7b4b1864a","name":"One Year Node-RED: A Retrospective","info":"","sumPass":false,"sumPassPrio":0,"sumPassNodeId":"","createdAt":"2023-10-10T20:21:39.375Z","updatedAt":"2023-10-11T12:51:42.768Z","x":1001,"y":652,"wires":[["c5553c9868d1434f"]]},{"id":"892657b5479cd726","type":"link in","z":"eb4331f7b4b1864a","name":"[blog] one-year-node-red-a-retrospective","links":[],"x":396,"y":406,"wires":[["752827f438ff6831"]],"info":"---\n- useflowviewerbeta: false\n- usemermaiddiagrams: true\n"},{"id":"752827f438ff6831","type":"BlogPageInfo","z":"eb4331f7b4b1864a","name":"","image":"1697016700072_mindmap.png","summary":"One year using Node-RED, where to now? A retrospective on visual programming and a tool that doesn't like limelight.","title":"One Year Node-RED: A Retrospective","tags":"nodered,visualprogramming,retrospective","publishedAt":"2023-10-10T07:23","updatedOn":"2023-10-17T07:23","incRss":false,"incSitemap":false,"incIndex":false,"draft":true,"shrHackerNews":false,"shrLinkedIn":false,"supportNodeRedJson":true,"reloadOnEdit":true,"editbutton":false,"redirectToNode":false,"redirectNodeId":"status-404","redirectStatusCode":"301","x":677,"y":520,"wires":[["3397c8ceda0ce80e"]]},{"id":"c5553c9868d1434f","type":"BlogChanges","z":"eb4331f7b4b1864a","name":"","numOfUpdates":20,"x":1353,"y":802,"wires":[["9c7e8f79420cb87f"]]},{"id":"9c7e8f79420cb87f","type":"template","z":"eb4331f7b4b1864a","name":"Create Markdown Page","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"{{#writermap}}\n# {{{name}}}\n\n{{#page.editbuttons}}\n<a style=\"font-size: 80%;\" href=\"https://demo.openmindmap.org/omm/#flow/{{page.flowid}}/n/{{id}}/edit\" target=_blank>edit</a>\n{{/page.editbuttons}}\n\n{{{text}}}\n\n{{#sumpass}}\n \n**{{{ name }}}**\n\n {{#page.editbuttons}}\n <a style=\"font-size: 70%;\" href=\"https://demo.openmindmap.org/omm/#flow/{{page.flowid}}/n/{{id}}/edit\" target=_blank>edit</a>\n {{/page.editbuttons}}\n\n{{{ text }}}\n\n {{#sumpass}}\n \n- *{{ name }}*\n\n<div class=\"sumpass-sumpass-text\">\n\n{{#page.editbuttons}}\n<a style=\"font-size: 60%;\" href=\"https://demo.openmindmap.org/omm/#flow/{{page.flowid}}/n/{{id}}/edit\" target=_blank>edit</a>\n{{/page.editbuttons}}\n\n{{ text }}\n</div>\n {{#sumpass}}\n\n<div class=\"sumpass-sumpass-sumpass-text\">\n\n- *{{ name }}*\n\n{{#page.editbuttons}}\n<a style=\"font-size: 60%;\" href=\"https://demo.openmindmap.org/omm/#flow/{{page.flowid}}/n/{{id}}/edit\" target=_blank>edit</a>\n{{/page.editbuttons}}\n\n{{ text }}\n\n {{/sumpass}}\n \n {{/sumpass}}\n\n\n\n{{/sumpass}}\n\n\n{{/writermap}}\n\n<div class=\"last-updated\">\nLast updated: \n{{blogchanges.0.updatedAt}}\n</div>\n","output":"str","x":1380,"y":865,"wires":[["cc0805238310e30f"]]},{"id":"cc0805238310e30f","type":"subflow:e3e278445b7bcb21","z":"eb4331f7b4b1864a","name":"","x":1358,"y":926,"wires":[]}]
I maintain that Javascript library using as a Node-RED flow - this reminds me that Node-RED can be used for problem domains other than (I)IoT. Again my imagination for the difficulties of doing something outside the Node-RED intended use case is dangerously lacking, each day without failure I consider to be a lucky escape.
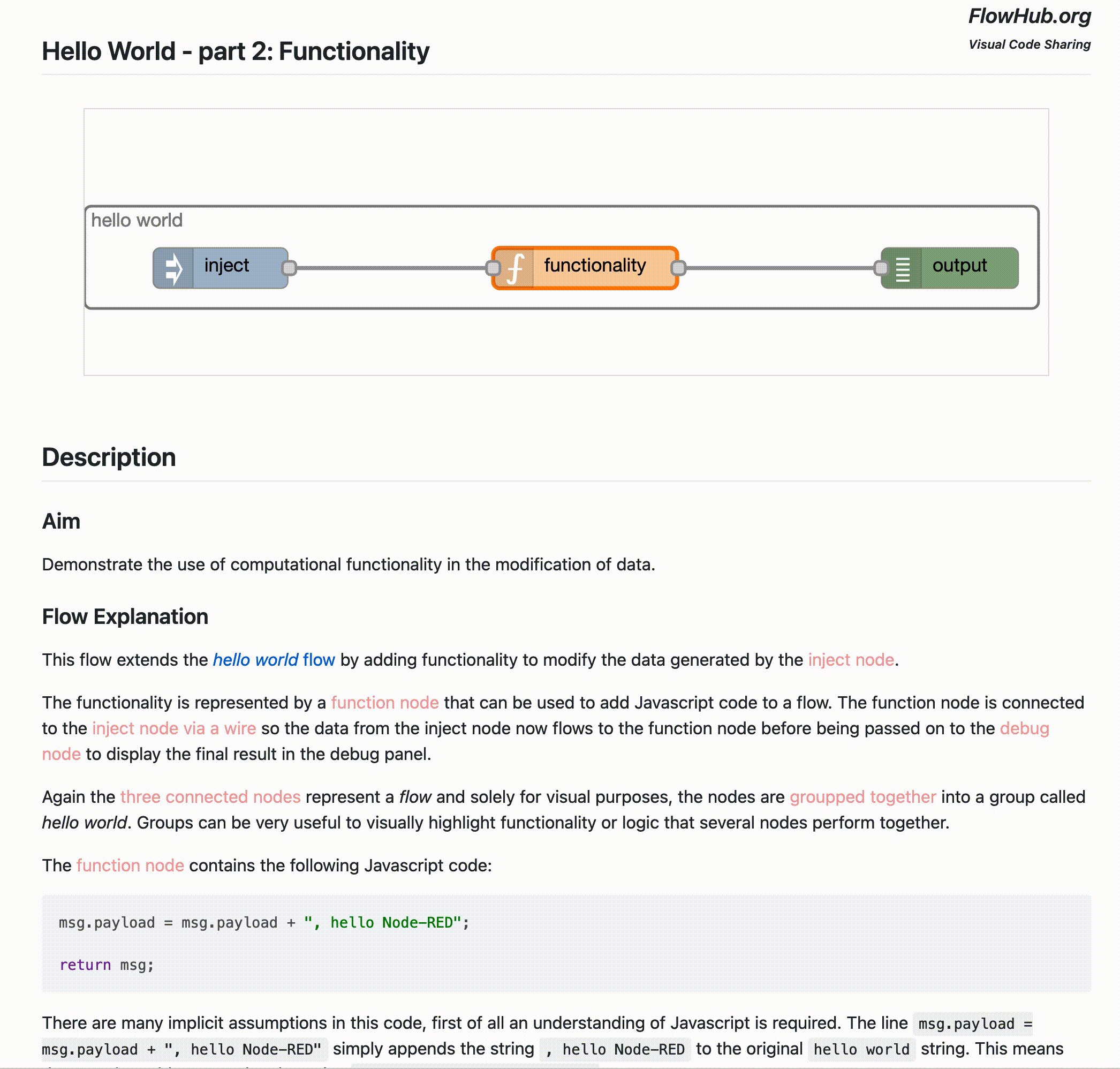
Even though I created the flowviewer JS library to blog about Node-RED and being able to have interactive diagrams of the flows that I spoke of, I soon realised I disliked the form of blogging. I began to reflect on possibilities to make it more efficient and simpler to describe and explain Node-RED flows. That’s when I hit upon the idea for flowhub.org which is visual code sharing similar to gist.github.com but with interactive hooks to highlight flow features within the text describing the flow.

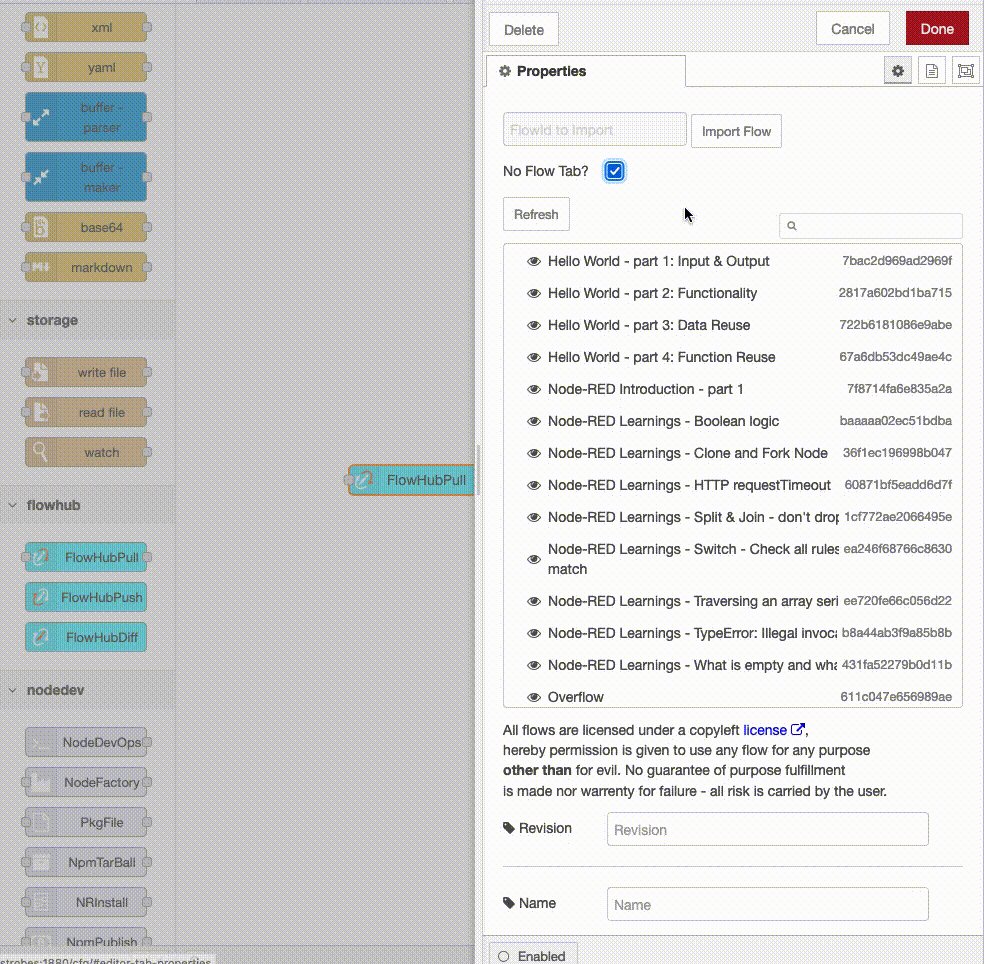
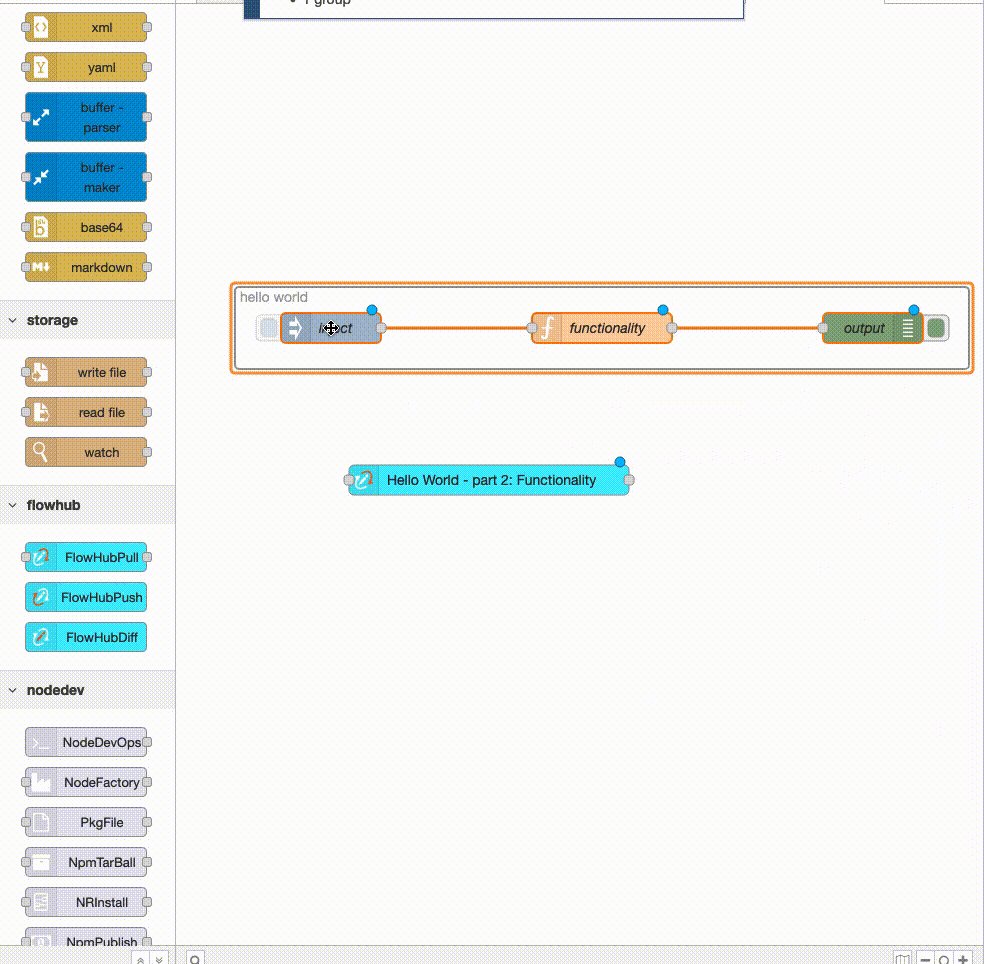
The efficiency gain was that I created Node-RED nodes for automagically exporting flows from Node-RED to FlowHub. This meant I could create flows in Node-RED, describe them in Node-RED and then have them presented on FlowHub for allowing everyone else to gain knowledge of what Node-RED looks like, without having Node-RED installed. On the other hand, anyone using Node-RED can install the FlowHub nodes and import any flow from FlowHub directly into Node-RED.

FlowHub.org is built solely using Node-RED. I created a GitHub REST API flow for synchronising flows to GitHub: GitHub becomes my flow storage. It also means that all flows can be checked out via git clone. I have eaten much dog food but how else will I gain a deeper understanding of Node-RED and general visual programming?
Visual Flow Comparison
A feature that any textual programmer becomes to rely on is comparing revisions of code. I wanted to compare the different revisions of the flows I was posting to FlowHub. First I thought this would be difficult since I would need to render two or more flows on top of each other. I then realised that SVG images have layers, therefore an SVG can have multiple layers. My flowviewer JS library creates an SVG with four layers, one each for the nodes, wires, groups and gridlines. What if I created an SVG with eight layers and rendered two flows into the same SVG? That became the core of comparing Node-RED flows: an SVG with eight layers.
With that I could create visual comparisons between different flow revisions. Add some colour coding and clickablity to the image, and suddenly a proper comparison tool for visual programming was born. I ported this functionality back to Node-RED in the form of the FlowHubDiff node that allows me to check the difference between a flow that I am editing in Node-RED and the latest revision available at FlowHub.

Now something went meta in my head, particularly after I created the overflow-flow that is a flow which can be used to import into Node-RED other FlowHub flows. I began to think about how to create Node-RED nodes in Node-RED. Node development in Node-RED requires the use of an external text editor. This makes sense if Node-RED is used for IoT applications, no worries then use an external editor.
Node-RED as NDE - Node Development Environment
What if I am using Node-RED as a development environment? Would it not then make sense to develop nodes in Node-RED? Or if I am a non-programmer who has just managed to understand Node-RED and I want to extend it with my own ideas? Why I would then need to learn another text editor. Finally though: it is more efficient to develop and test in the same tool, so I decided to create Node-RED nodes that would help me to create Node-RED nodes in Node-RED. The nodedev flow maintains the nodedev nodes in Node-RED, that is, the nodedev nodes are bootstrapped in Node-RED - which can be confusing at times.

I admit, these nodes are not yet really usable for newbies to Node-RED. However usability comes second when innovation is concerned - I’m sure the first who discovered fire had many burns until the UI was just right to be usable without getting burnt.
Node-RED meets UML
With Node-RED 3.1.x, Mermaid has become a first class member of Node-RED. Flows can now be described using UML diagrams. I found this to be a great way to build bridges to the UML’ers out there. One thing UML always promised was a kind of visual programming - tools would be built to generate code from diagrams. All efforts were in vain, no tool was able to keep diagram and code in sync. UML is great for thinking about a system, but code is the system.
My belief is that Node-RED is that promised tool - the tool that can represent a system as an image but also be the code for that system. I recently created a node for converting Node-RED flows to UML flowcharts. The aim is to create a bridge for people who understand UML to better relate and understand Node-RED flows.

General Visual Programming
After a year of intensive Node-RED, I still believe that Node-RED has the potential to become more than just an IoT tool. What has changed in this year is that I have come to realise that I am amongst the few who see or believe in this potential. The Node-RED community have no such ambitions for Node-RED, the majority is solidly focus on (I)IoT features.
The reasons for this are mostly commercial: FlowFuse the company marketing Node-RED to industry are solidly focused on achieving their goals of having an industrial-strength (I)IoT product. FlowFuses entanglement with the Node-RED community begins with their CTO who is also the original developer of Node-RED and remains the main developer of Node-RED. It is therefore very difficult to have any features integrated into Node-RED that might out-do the FlowFuse commercial offering. What those features are can be viewed at the FlowFuse product page.
One could ask why did Node-RED ever become an Open Source product? I suspect that its the collection of IoT-related nodes that are developed by people who contribute to the betterment of the Node-RED ecosystem. These nodes are developed for various exotic IoT devices and provide a broad collection of problem solvers for industry. So on the one hand FlowFuse is interested in obtaining these free extensions to their product but on the other hand there must be no competition in quality of the product. FlowFuse does financially support feature development that they wish to have in Node-RED, so they do also contribute but on their terms.
This is all my personal speculation and besides, there is nothing wrong with that strategy. Unfortunately for me though, it does impact on my vision of having Node-RED become a general visual programming environment, one in which pull requests, unit testing, version control and &c, are integrated into the editor and become visual. There is simply no possibility of Node-RED become something more than it is. Luckily for me though, I can continue creating my nodes and hope that some other folks also find them useful!
Comments powered by giscus
The author is available for Node-RED development and consultancy.